| |
| home | news | documentation | downloads | discussion | projects | license |
What is Clearsilver?
Clearsilver is a fast, powerful, and language-neutral HTML template system. In both static content sites and dynamic HTML applications, it provides a separation between presentation code and application logic which makes working with your project easier.
The design of Clearsilver began in 1999, and evolved during its use at onelist.com, egroups.com, and Yahoo! Groups. Today many other projects and websites using it.
Why use Clearsilver?
High Performance and Language Neutral. Because Clearsilver is written as a C-library, and exported to scripting languages like Python, Perl, Java and Ruby via modules, it is extremely fast. This also means you can work with the same template system independent of the language your project is in.
Pluggable Look and Feel. Clearsilver makes it easy to face lift a site by providing a new set of templates. It is possible to easily run more than one look and feel at once, and share components with a base look and feel to reduce maintenance.
Internationalization Support. Clearsilver makes it trivial to support internationlization. You write your templates in your native language and included tools automatically extract and catalog language strings for translation.
Advanced features. Built in support for advanced features such as gzip compression, smart whitespace stripping, parametric macros, online debugging mode, url and javascript string escaping, and more.
How can I learn more?
The Clearsilver documentation explains both the theory of operation for Clearsilver itself, the C-api, and the extension module APIs.
Template Basics
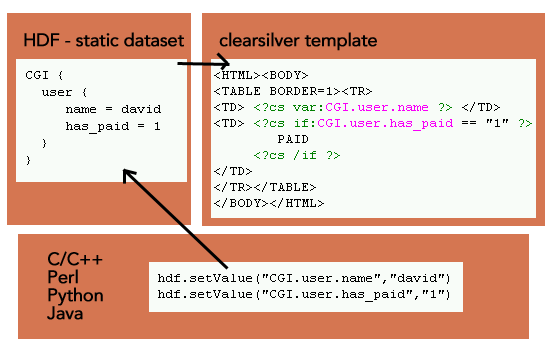
The rendering process for Neotonic ClearSilver has two pieces: the dataset and the ClearSilver (CS) template files themselves. The dataset is a hierarchical namespace of strings which statements in the CS template reference. The CS template contains HTML and CS statements intermixed. Together they define the output of a given page.

No comments:
Post a Comment